Tutorial -- Starting Up mdEditor
Now that you have learned about the mdJSON format used by mdEditor and how mdEditor manages its files on your computer, let's start up mdEditor. Oh, and if you skipped that section and don't know about those things it might be best to back up and read Before We Begin before we begin.
As we step through this tutorial you are encouraged to follow along by running mdEditor in a separate browser window. You won't hurt anything, and the example file we build can be discarded at the end of the lesson. Instructional steps will be highlighted in tan call-out boxes with a wrench thrown in for effect. Like the one below:
Some work for you!
Ready to get started?
Open a new page or tab in your internet browser.
You may use the recent version of any internet browser that supports HTML5 such as Chrome, Firefox, Safari, Opera, or Edge. Although we have only thoroughly tested mdEditor with Chrome at this time we don't think you should have a problem with any of the others.
Point your browser to mdEditor
This will bring you to the mdEditor home page shown below. The home page offers a brief orientation to mdEditor as well as links to important supporting resources and other propaganda (scroll below the image to view) and most importantly, a link to load mdEditor.

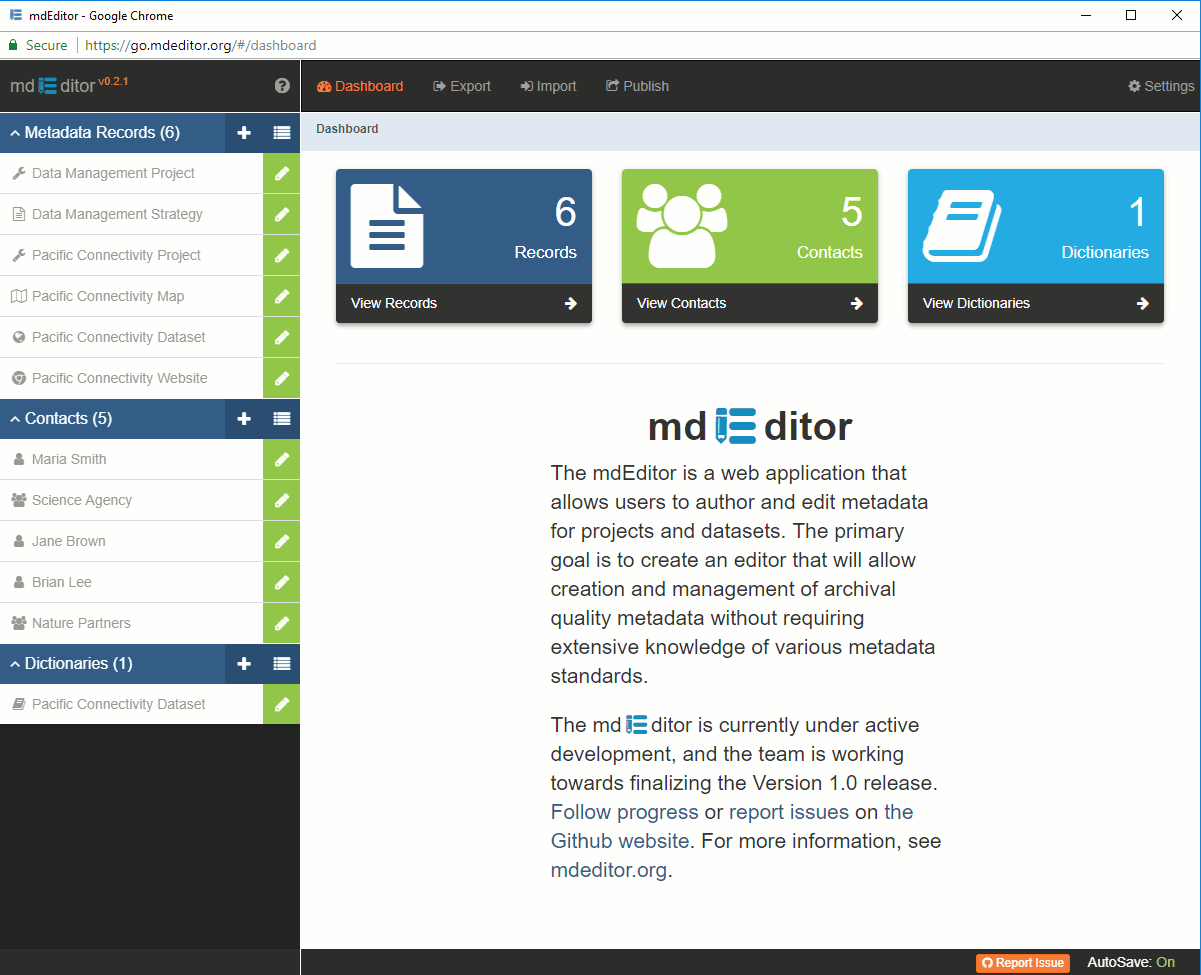
You should now see the Dashboard of mdEditor, the starting point for accessing all tasks, and where you will begin each time you launch mdEditor. What you actually see could vary depending on your choice of browser and device. Since mdEditor is smart enough to reconfigure the display based on available visual space, it will look quite different on your mobile device from the way it appears on your large work-place monitor. However, don't take this as a recommendation to attempt editing metadata from your iPhone!

When you opened mdEditor you may have seen an alert message telling you the software has changed since your last visit and outline new features that have become available. The message will not interfere with your editing. Just read the message, close it, and continue.
Notice that the left sidebar lists the metadata records, contacts, and data dictionaries currently loaded into your browser cache. This is a list of your records and so will be different from those pictured in the screen shot. If this is your first time using mdEditor the lists will be empty.
As a shortcut, the next time you connect to mdEditor you can save a step and bypass the mdEditor home page by going directly to the mdEditor Dashboard at https://go.mdeditor.org.
Now, for our tutorial let's create a first metadata record together! This will be a practice metadata record so feel free to enter any values you like and even play around a bit as we go. But stay close enough to the script so you can follow along from step to step.